Blogging engines such as WordPress and Ghost should take care of images and Facebook Open Graph integration for you. Unfortunately, that’s not the case with Hugo and Octopress. I did a bit of googling and found that we need to have a meta tag og:image in the header for Facebook to show your image when posting.
Meta-tags for HTML Header
<!-- Provide absolute URLs -->
<!-- Sample from https://rickmanelius.com/article/sharing-facebook-how-improve-your-results-customizing-image-title-and-summary-text -->
<meta name="title" content="Page Title for Search Engines Results | Website Name" />
<meta name="description" content="Page Description for Search Engine Results" />
<meta property="og:title" content="Page Title for Facebook" />
<meta property="og:description" content="Page Description for Facebook" />
<meta property="og:image" content="https://www.sitename.com/image-for-facebook.png" />
<meta property="twitter:card" content="summary" />
<meta property="twitter:description" content="Page Description for Twitter." />
<meta property="twitter:title" content="Page Title for Twitter" />
<meta property="twitter:image" content="https://www.sitename.com/image-for-twitter.png" />
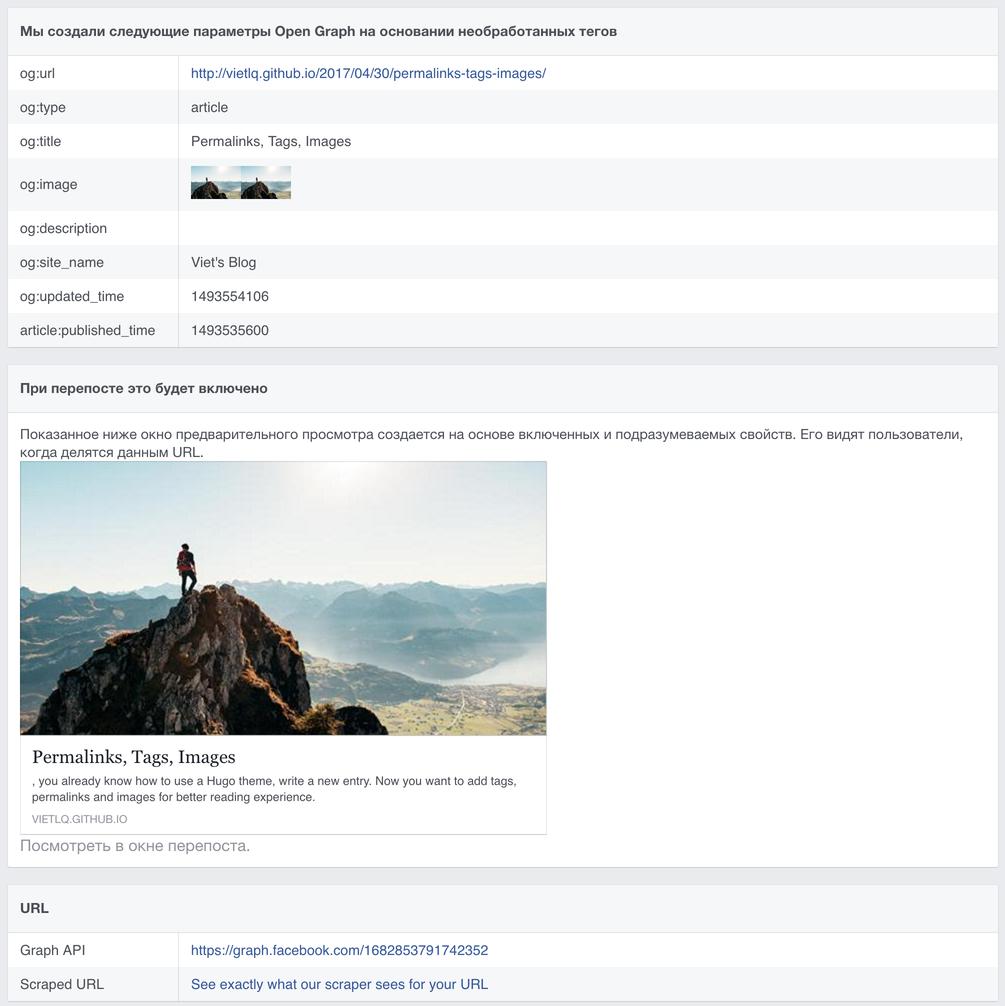
Be Lazy with Facebook Open Graph Debugger
It could be quite tedious to change theme, so Facebook offers Open Graph Debugger. You just need to provide your URL and all the work is done for you. Check out the screenshot:

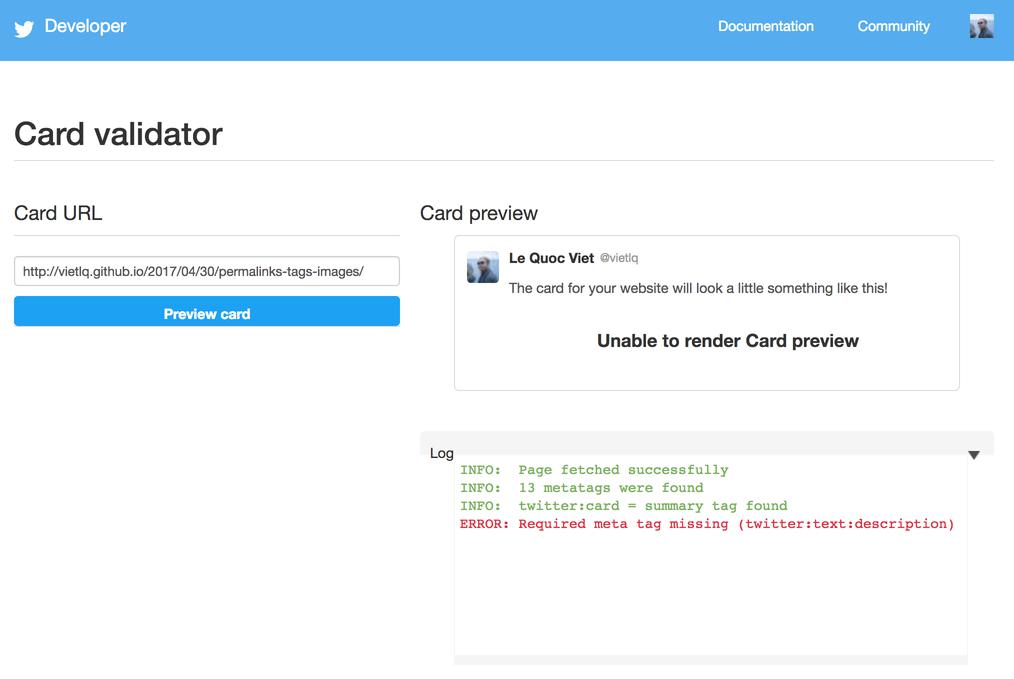
Little Help from Twitter Card Validator
The Twitter Card Validator won’t do the dirty jobs for you, but it will tell you briefly what is missing:

Update: I Added a New Theme Override
Working with Hugo blogging engine is so fun. After 2 hours of digging, I finally create my own template override that solves problem for Open Graph & Twitter Card.